是时候打破你设计的外壳去大胆尝试了!我们来看看这个月的三个设计趋势和项目。
1、紫色
紫色成为趋势比较罕见。在某些情况下,颜色的色彩属性很难使用,并与其它色彩的情感关联很少,许多设计师避免用它。紫色是不是品牌颜色或相同颜色的选择,可能往往与其它颜色形成冲突。
但这并不能阻挡设计师大胆尝试,紫色调设计遍地开花,他们真的是令人印象深刻。这些设计有几个共同点,让紫色更容易设计:
· 单色的色彩方案
· 简单的设计模式,没有很多的对比元素
· 摄影中尽量少使用紫色
· 空间主题的设计(紫色总是一个热门选择)
· 使用暗紫色(而不是粉彩)
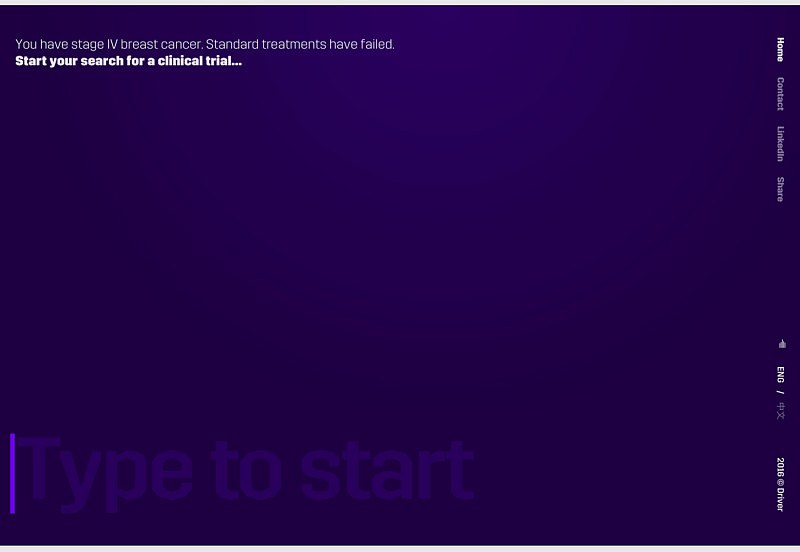
因为紫色是一个引人注目的颜色,特别是深紫色、黑色,许多设计师都使用一个简单的版式,是一个理想的选择。简约的版式和设计元素可以更好的突出紫色的个性魅力。
当选择一个紫色进行设计,一个黑暗的色调是最好的选择。它将把光影很好的衬托出来,它不会有那么多的女性特征。具有时尚的视觉感受和高贵的品质感。



2、巨大的Buttons
Buttons在任何设计中都是非常重要的元素。Buttons是帮助用户完成一个路径的行动步骤,或提交信息的一种形式。一个Buttons是一个行动的最终目标和完成用户与界面设计之间的反馈路径。
而Buttons设计发展的近几年,这几乎是最后一个Buttons设计趋势:设计师Buttons设计的越来越大(辅助Buttons相反)大Buttons算是用户娱乐的替代,但有一个诀窍,用户必须知道是可点击交互Buttons。他们不能作为一个不同类型的设计元素而隐藏实际功能。
在下面的三个例子,聪明的交互动画已经Buttons识别的秘密。每个设计采用了一种独特的方法:
Bark 的设计:大的图像显示一个标题和副标题,用户根据引导点击Buttons动作。

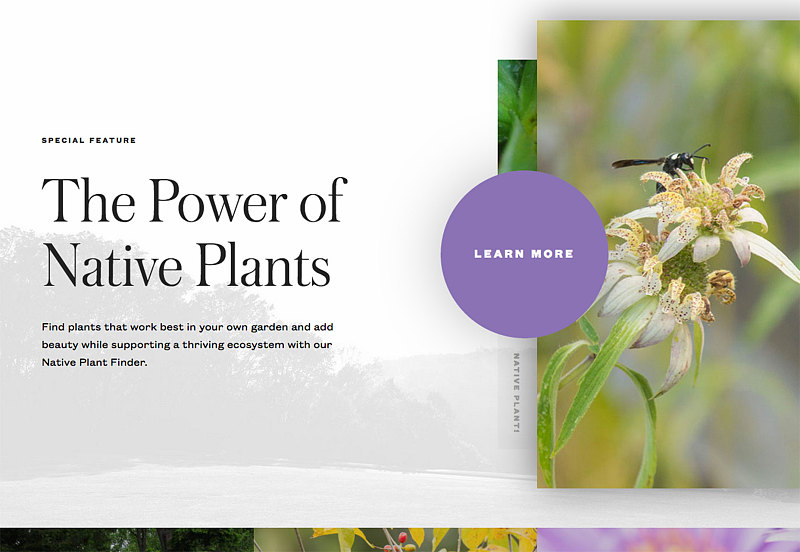
Mt. Cuba Center:植物识别网站使用悬停Buttons设计,图形和颜色几乎跳出屏幕。配合有趣迷人的Buttons交互动效,你能不点击吗?(几乎所有的图像是一个链接)Buttons在设计中采用大圆形、紫色、扁平化设计,如下图所示。什么是特别好的圆形Buttons,一眼看上去就知道它是一个Buttons。因为它是如此之大,你会猜测是否是Buttons,但悬停状态的显示方式让用户想跟它互动的冲动。这是出发用户互动的乐趣。

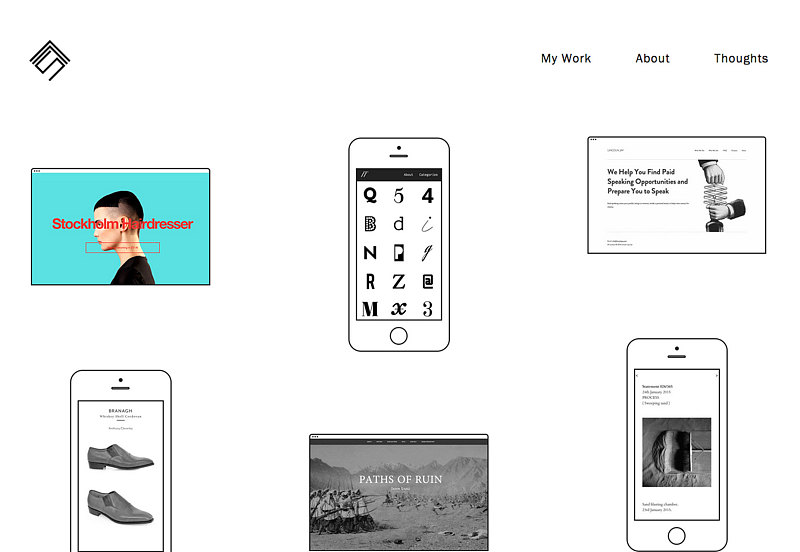
Simon Foster:这个网站很有趣!因为视觉元素通常不被用作Buttons,在这个网站每一个组合元素都是一个Buttons。用简单的黑色和白色进行设计,让设计充满艺术感,加上悬停的状态,很多程度的在鼓励用户进行交互、点击。

3、几何形
几何图形在设计项目中的运用。使用形状进行导航元素设计,button或背景图案设计,很酷的几何图形也可以做一个有趣的整体设计,极具美感和设计感!
几何图形的边缘和线条相对硬朗,硬朗的几何图形配合柔软的视觉元素,会有很好的视觉冲击感。Sean Klassen的网站,就是采用柔软的视觉元素与硬朗的几何元素构成,用鲜花的柔美和几何图形的硬朗形成视觉对比,构成主视觉的设计形式。

结合几何图形可能创造出什么?一个没有视觉信息的网站设计,如下图。形状和大胆的色彩选择是一种方式,让人想起童年在一起玩的积木。这种微妙的内涵可以让使用者感受到天真的设计感。

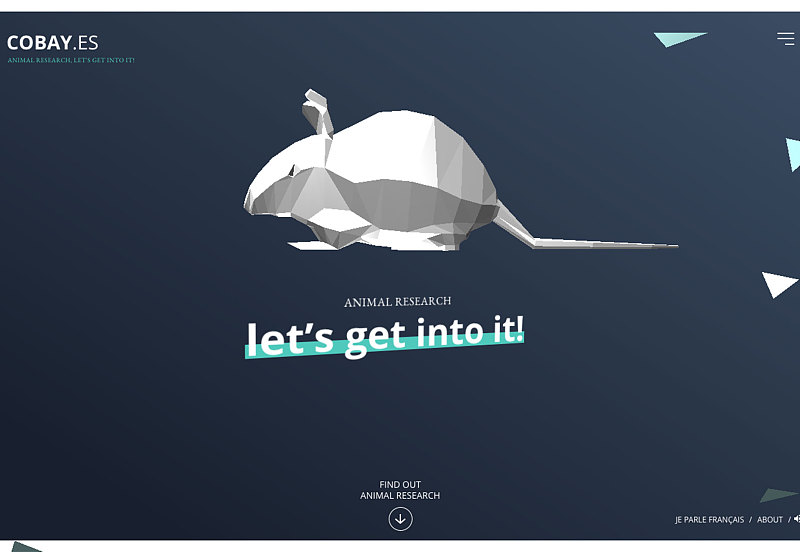
将常见的元素组合成一个几何图形,可以创造一个更有趣的视觉元素。如下图,是一个白色的老鼠艺术版。这是一个交互图像,几何图形与鼠标进行交互配合动效,增加视觉趣味和体验。
总结
在项目中做这些大胆的设计决策,对你有吸引力吗?
本月的设计趋势是很有趣的,因为他们大胆的用色,巨大的按钮和有趣的几何图形。
广州商业摄影:广州御图摄影与您分享更多资讯,请关注http://yutuad.com
资深商业摄影师推荐:刘摄影师 联系方式13760771952 QQ532646532